プロジェクションマッピング, 道具
プロジェクションマッピングの作り方入門05(カメラを使ったトレース:鉄塔編)
|
スポンサーリンク
|
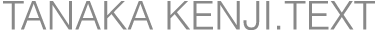
今回は、対象物がより細かく複雑なものだった場合の方法を紹介します。モチーフは、ペーパークラフトの鉄塔です。前々回は、Illustratorを使ったトレースの方法を紹介しました。
単純な構造のものは、Illustratorによるトレースが簡単に行えますが、細かくなると難しくなり時間もかかります。また、Illustratorによるトレースでは、プロジェクターとパソコンをつなげて、リアルタイムでの作業になるので、機材や環境が整い、現場での時間が確保されなければ、制作することはできません。
もし、対象が複雑で、機材や環境が整わず、時間がなければ、カメラを使ったトレース方法がとても便利です。
プロジェクターとカメラの共通点の1つは、レンズが付いていることです。これは、一見スピーカーとマイクの関係(出力と入力の関係)で、真逆だと思われますが、条件をうまく合わせれば、応用して使う事ができます。余談ですが、実はスピーカーやヘッドホンをマイクに使う事って出来ますよねw
カメラとプロジェクターのレンズの位置を近づける。もしくは、同一の場所に設置して下さい。出来れば、プロジェクターとカメラの画角を合わせる、近づけた方が正確にあると思います。画角を合わせるの意味は、プロジェクターから投影される映像のサイズとカメラで撮影できる画像のサイズを合わせることを指しています。

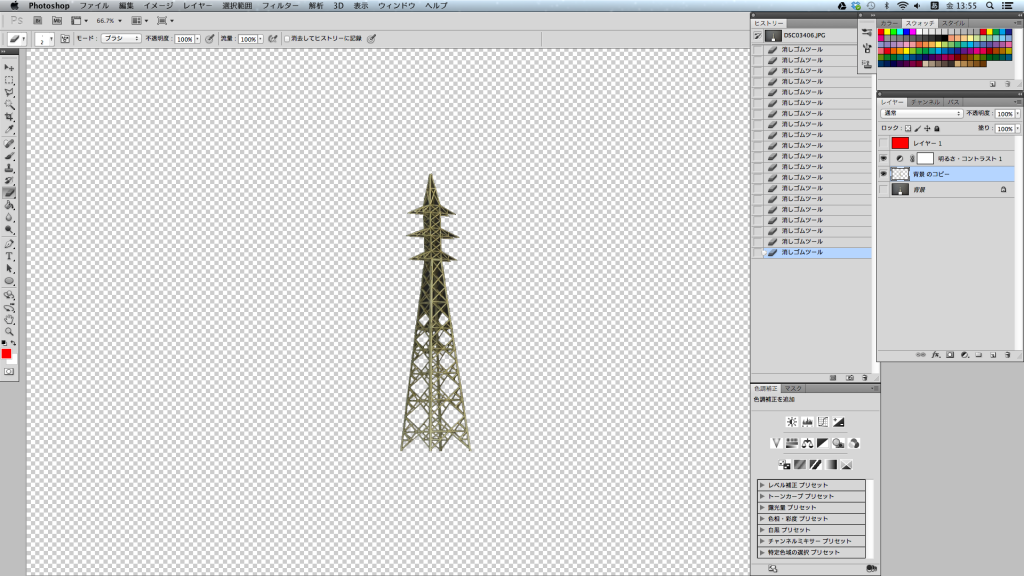
撮影した画像は、Photoshopで加工します。対象物のシルエットを切り抜いて下さい。画像補正や2値化で簡単にシルエットを出せる方法があるかもしれません。撮影の時点に工夫をすれば加工にしやすいですね。僕の場合は、試行錯誤はあまりせず、地道にペンタブレットで消しゴムツールで抜いていきました。

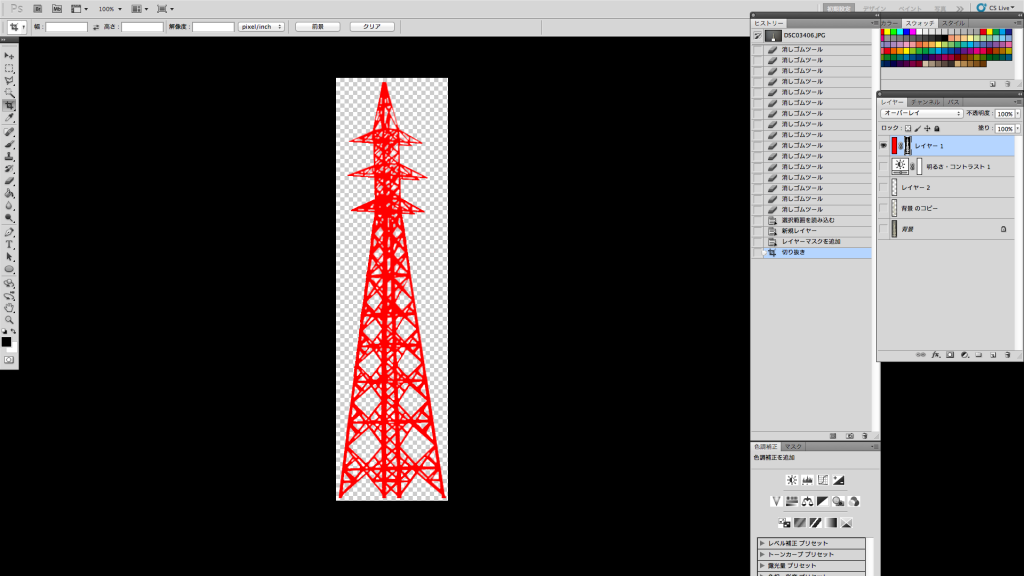
対象物を切り抜いて、シルエットだけにするとこういう画像になります。さらに、背景も黒にしてください。

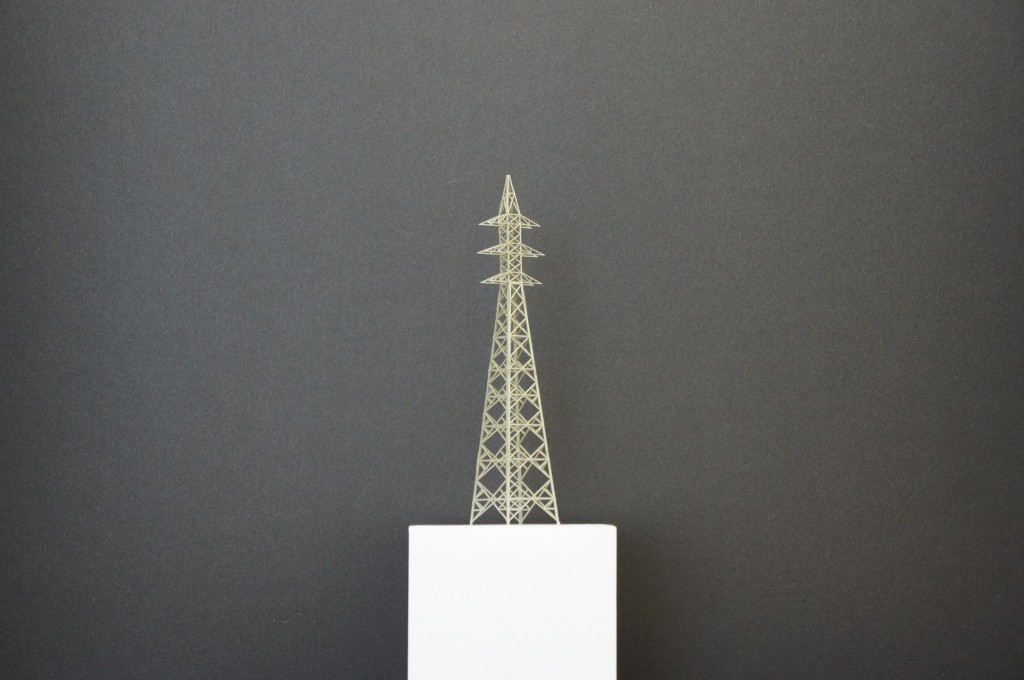
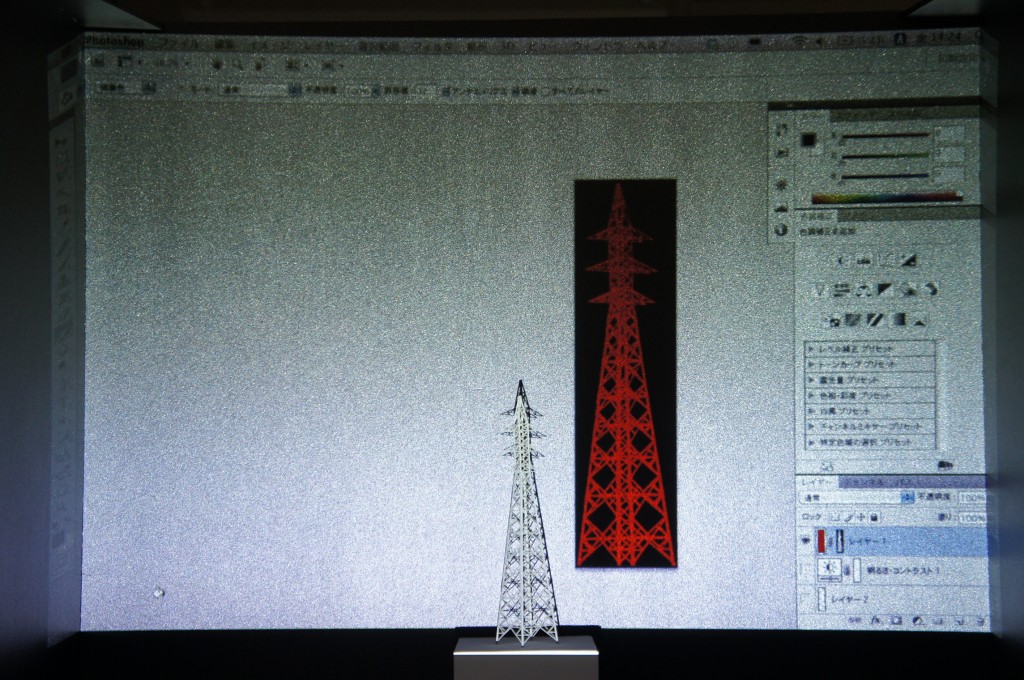
この状態をプロジェクターで投影すると、こうなります。

背景の表示を黒にして、フルスクリーン表示にして下さい。

さらに、拡大縮小をして、実物の大きさに、映像の大きさに合わせて下さい。
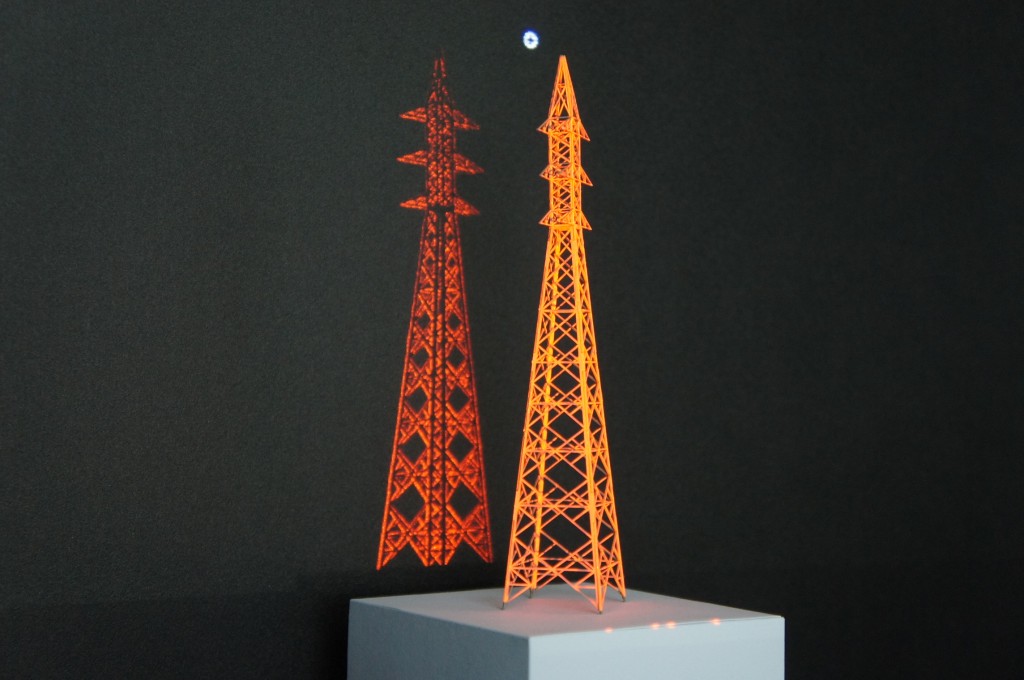
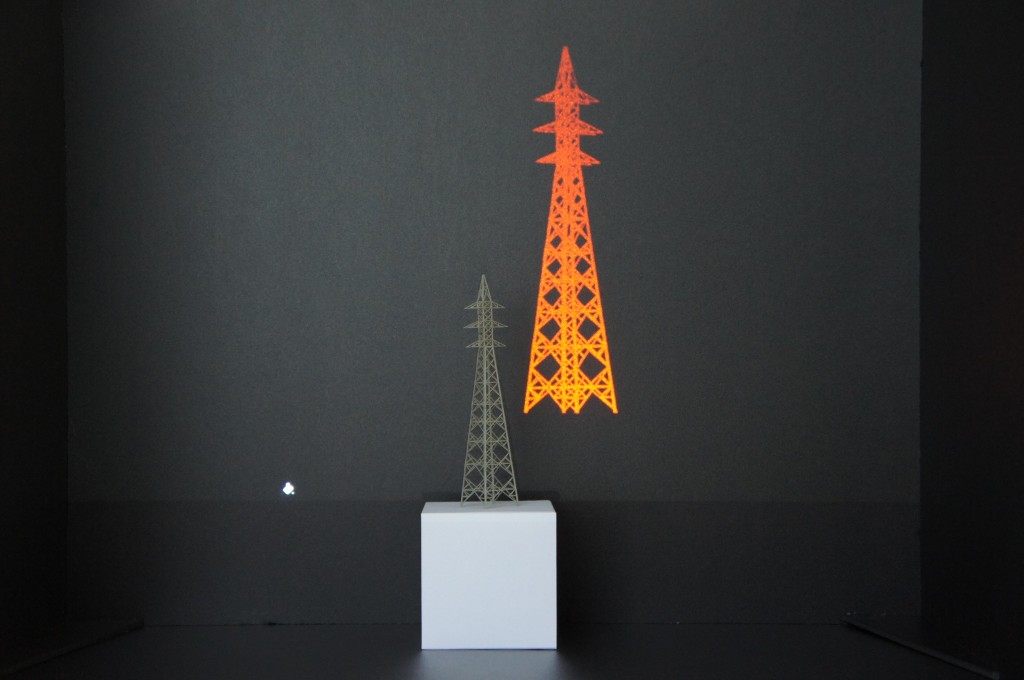
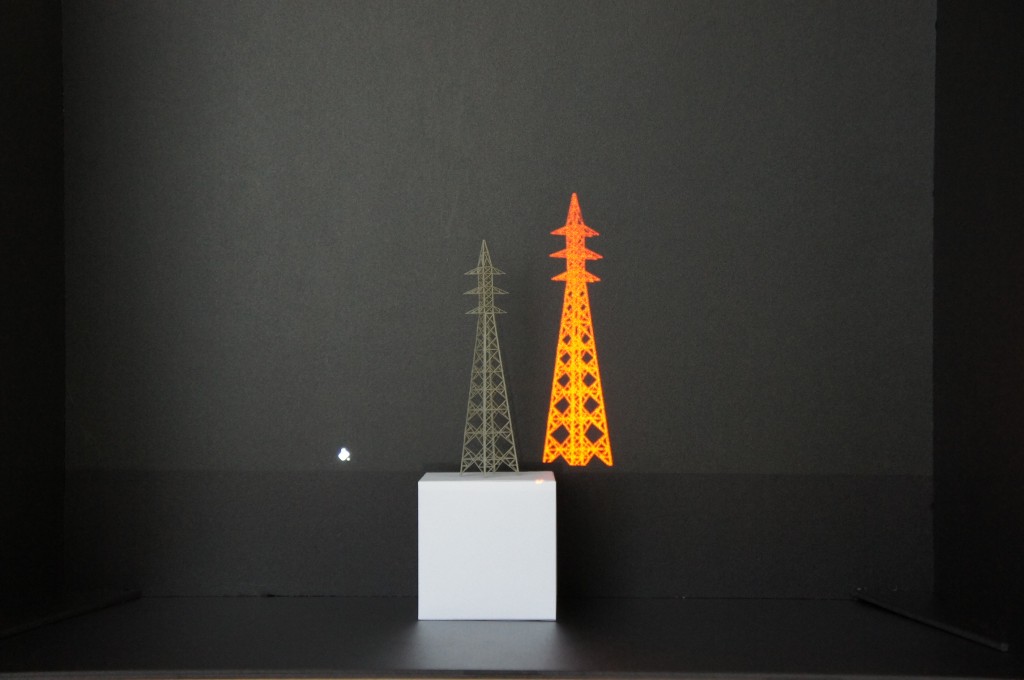
画像の微調整を行うと、背面の黒いパネルに映像とシルエットが映りますね。ある程度、正確に投影できていると思います。ただ、線が太すぎていて背景に漏れ出ているし、対象物としてモチーフワークとして抜きのある構造物は、今回の記事は不向きだったのかもしれませんねw
ただし、実際の夜は、背景に壁ではなく夜空があることが多いので、気にする事もありません。それを言ってしまえば、ここまで複雑なトレースをする必要はなかったのかもしれませんが。。。
でも、今回の実験で、どれだけカメラを使ったトレースが正確なのかがわかったと思います。僕の感覚的には、90〜95%一致すると考えています。言い換えれば、100%は合わないということです。なぜかというと、建物は立体的なので、視点を少しでも変えると、手前にあるものと奥にあるものの差が生まれてしまうからです。
しかし、時間がなく、現場作業があまり出来ないような制約のある場合、このカメラを使った手法は効果的です。さらに、現場作業を極力ポスプロ(撮影後の作業)化して、制約のある条件を回避または乗り越えることができるとも言えます。そして、100%を目指すのではなく、まず90~95%の一致を目指しています。完全に一致させるのは、投影テストを通じた現場での微調整が不可欠ですね。
|
スポンサーリンク |
プロジェクションマッピングの作り方入門01(必要なもの)
プロジェクションマッピングの作り方入門02(準備体操)
プロジェクションマッピングの作り方入門03(構造物をIllustratorでトレースしてみる)
プロジェクションマッピングの作り方入門04(プレゼンテーションについて)
プロジェクションマッピングの作り方入門05(カメラを使ったトレース:鉄塔編)
番外編01(プロジェクションマッピングの卓上撮影セット)
Related Posts
関連する記事はありません