プロジェクションマッピング
プロジェクションマッピングの作り方入門03(構造物をIllustratorでトレースしてみる)
|
スポンサーリンク
|
プロジェクションマッピングを作る上で、大事なことが2つあります。
1、映像のアイデア
2、映像を作るための基準になるスクリーンを正確・精密に作ること
1の「映像のアイデア」は、作り手の個性や投影する対象の建物や構造物によって異なりますが、2の「映像を作るための基準になるスクリーンを正確・精密に作ること」は、どんな条件でも共通することです。
2の「映像を作るための基準になるスクリーンを正確・精密に作ること」は、映像を作るためのテンプレートのようなもので、普通の映像が4:3や16:9の比率の四角であるのに対して、プロジェクションマッピングでは建物や構造物の形に相当します。
これを用意することで、わざわざ投影しながら制作して、いちいち見栄えを確認する必要はありません。これをもとに、映像を制作することで、制作の効率化がはかれます。または、映像制作のルールに値する物で、それが変われば多くのデータを修正していくことになります。
そのスクリーン・テンプレートを制作する方法は、いくつもあります。まず、今回は、映像やデザインをする人に身近なIllustratorまたはPhotoshopを使って、制作する方法を紹介します。
単純すぎて、びっくりもしくはがっかりするかもしれません。でも、プロジェクションマッピングを作る上でとても大事な仕事です。
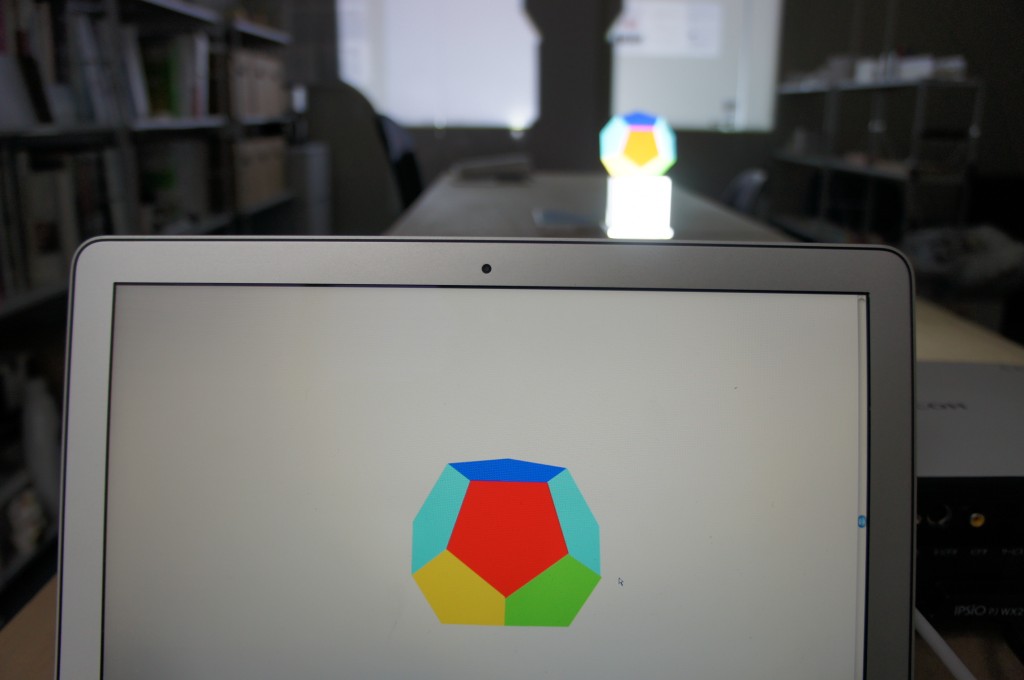
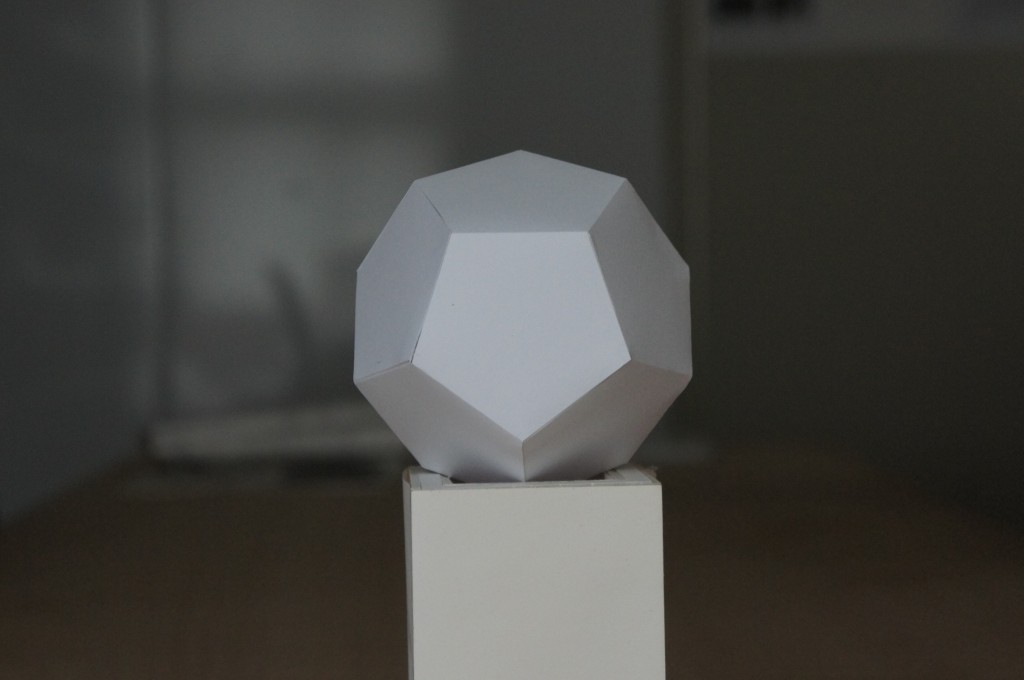
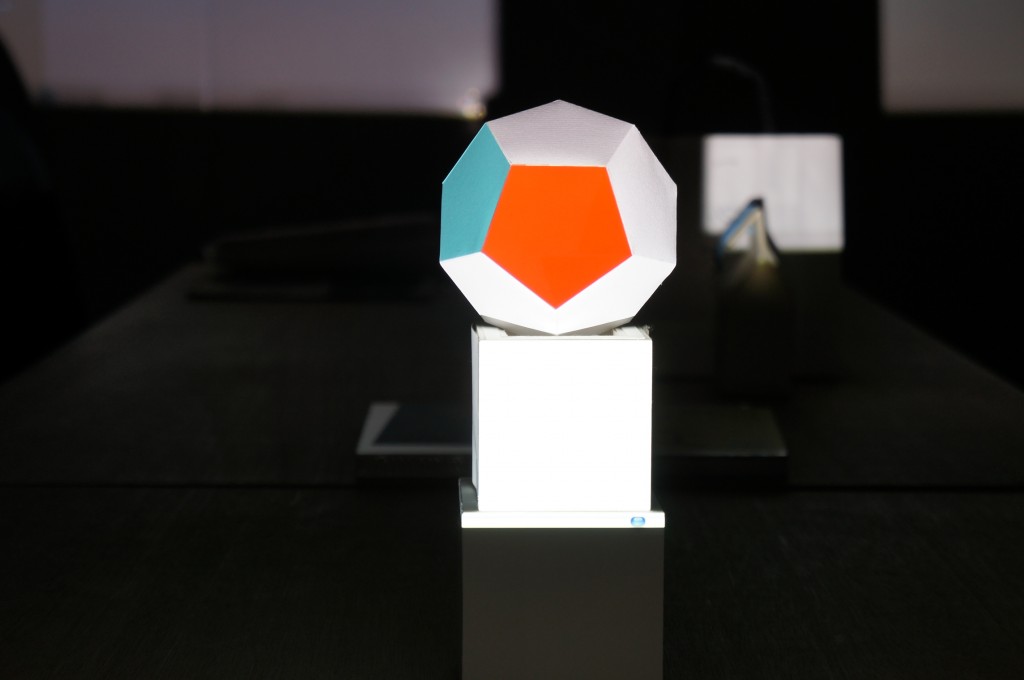
最近、12面体を作ったので、それに投影してみます。下の立方体は台座です。

1、Illustratorを立ち上げて下さい。プロジェクターとパソコンも接続して、同じ画像が表示されるように、ミラーリングの設定をして下さい。
-1024x640.png)
2、ステージのサイズは、1280×800にしました。
これは、僕が使っているプロジェクターの最高解像度です。プロジェクターとパソコンで同じ解像度を表示できるように設定して下さい。
-1024x640.png)
3、Illustratorで画面をフルスクリーンにして下さい。tabキーとFキーを使えば、バーやツールが見えなくなります。ステージが画面の左上角にぴったり合うように移動して下さい。左上角にする理由は、下部と右部にスクロールバーがあるため、端が合わせれないからです。
-1024x640.png)
4、12面体は、5角形で構成されているので、多角形ツールで五角形を作って下さい。鮮やかな色が見やすいです。

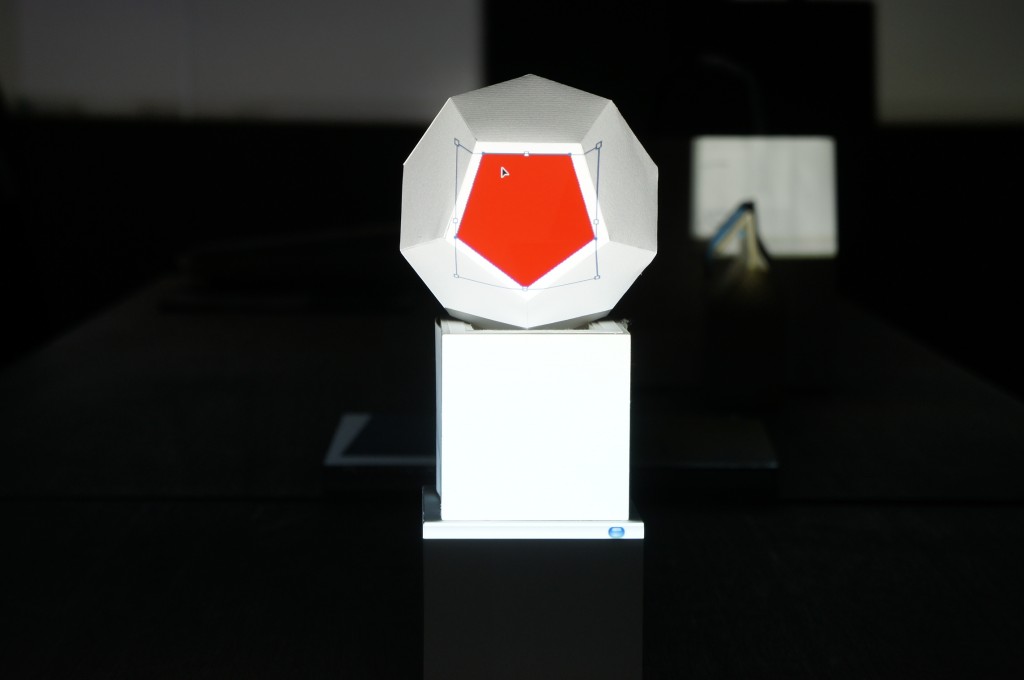
5、プロジェクションとパソコンの画面を見ながらの微調整です。
ここで役に立つのは、ツールの黒カーソル(ショートカットV)白カーソル(ショートカットA)と十字キーですね。ベジェ曲線のポイントを選択して、十字キーで少しずつ移動させて、マッピングというかトレースを完成させていきます。

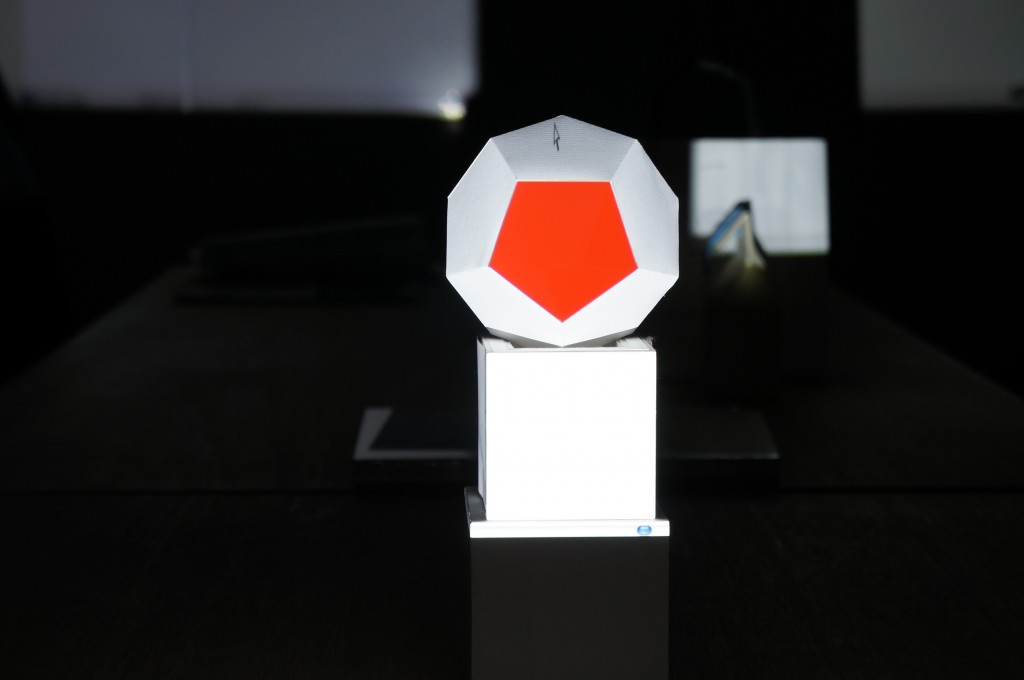
7,複数の色面ができるので、色を変えて違いを見せた方がいいですね。

8,ここまでくれば作業です。どんどん追加をしていきましょう。

-1024x640.png)

11、このillustratorのデータをそのままJPEG画像として書き出して下さい。それをそのままPhotoshopに読み込みます。これは、一種のテストで、違うソフトや環境でも、問題なくズレなく画像が表示されたら、そのデータが正確だということになります。
-1024x640.png)
12、このデータをもとに、様々なイメージやデータを作っていくことができます。たとえば、建物の形にマスキングをすることも容易にできますね。また、このデータを参考に、3Dデータのカメラアングルも設定することは可能でしょう。
-1024x640.png)
この作業を見て、ピンとこない人は、まだ映像を作ることに慣れていないのかもしれませんね。これでやっと、映像のスクリーンまたはステージが用意できた段階です。普通なら、4:3や16:9の四角いスクリーンは考えるまでもなく簡単に用意できますが、スクリーンから制作するのが、プロジェクションマッピングの特徴と言えるでしょう。
あと、アナログで原始的ではないのかと思われるかもしれませんね。ただし、この方法には条件があります。プロジェクターを固定して、プロジェクターと建物や構造物との関係を変えてはいけないということです。つまり、この方法は直感的で単純な方法が、非常に汎用性の低い方法だということです。
もし、みなさんの想像のするプロジェクションマッピングの作り方の中に、図面、3Dモデリング、プログラミング、プロジェクションマッピングソフトや専用ハードウェアが必要だと思うかもしれません。それは、非常に汎用性が高いか複雑で規模の大きいシステムの話です。例えば、本番の当日か前日しかプロジェクターを設置できない。プロジェクターの設置場所が変更するかもしれない。複数台のプロジェクターを使う。というようなニーズに答えるためには、より難易度の高いつまりいろいろに対応できるようにしなければいけません。もしくは、この一連の作業を自動化したり、作業を行いやすくするために専用ソフトを作るなら、たしかにプログラミングも必要になりますね。
1台のプロジェクターが建物や構造物を真正面に捉えれて、時間もあり、設置を固定できるというような環境の管理や固定ができれば、このような単純な方法で十分だと思います。
|
スポンサーリンク |
プロジェクションマッピングの作り方入門01(必要なもの)
プロジェクションマッピングの作り方入門02(準備体操)
プロジェクションマッピングの作り方入門03(構造物をIllustratorでトレースしてみる)
プロジェクションマッピングの作り方入門04(プレゼンテーションについて)
プロジェクションマッピングの作り方入門05(カメラを使ったトレース:鉄塔編)
番外編01(プロジェクションマッピングの卓上撮影セット)
Related Posts

-1024x640.png)
-1024x640.png)